Your How to make a header not faded images are available. How to make a header not faded are a topic that is being searched for and liked by netizens now. You can Find and Download the How to make a header not faded files here. Get all free images.
If you’re looking for how to make a header not faded images information related to the how to make a header not faded keyword, you have pay a visit to the right blog. Our website always gives you suggestions for downloading the highest quality video and image content, please kindly search and find more enlightening video articles and images that match your interests.
How To Make A Header Not Faded. When the user is scrolling to see more content is an excellent compromise. In the menu that appears select the desired preset header or footer. You can also open. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile.

Select the Insert tab then click the Header or Footer command. Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent. If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. Scroll back up to remove the sticky effect. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page.
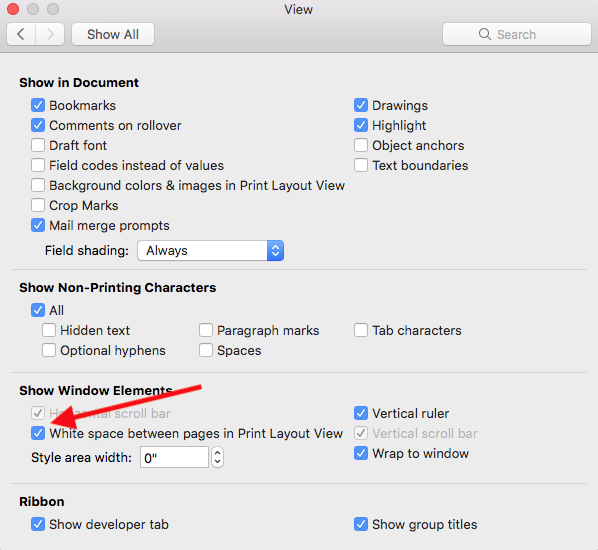
In WordPreferencesView check All in the Show Non-printing characters section.
Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice cream. When the user is scrolling to see more content is an excellent compromise. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers.
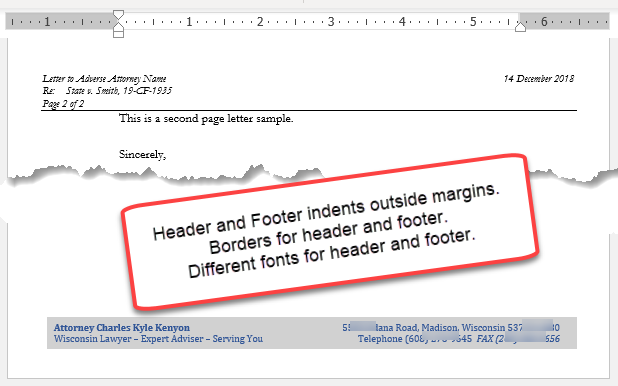
 Source: addbalance.com
Source: addbalance.com
Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. After little modification it should fit your needs. The screenshot is for your reference. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath by. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time.
 Source: superuser.com
Source: superuser.com
Shape in page background is active. How do I make the header not faded in Word. In our example well click the Header command. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. Some text to enable scrolling.
 Source: wikihow.com
Source: wikihow.com
Right-click the orange graph object and choose Format Object to adjust transparency. CLICK Direct link to JSFiddle. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time. When the user is scrolling to see more content is an excellent compromise.
 Source: turfnet.com
Source: turfnet.com
Word automatically makes the same changes to the headers or footers for all subsequent sectionsHow to Add a Header in Microsoft Word. The header or footer will appear. Windowscrollfunction var st thisscrollTop. Drag the anchor to the paragraph its supposed to be beside then the logo will move with the paragraph. Create a header the same way you usually do dont forget that it needs to be sticky.

How do I make the header not faded in Word. In WordPreferencesView check All in the Show Non-printing characters section. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors.

Header color will always look dimmed as in the figure below. Marked as answer by Tony Chen CHN Tuesday December 13. Publish the header as you normally would. Word automatically makes the same changes to the headers or footers for all subsequent sectionsHow to Add a Header in Microsoft Word. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section.
 Source: turfnet.com
Source: turfnet.com
Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. In WordPreferencesView check All in the Show Non-printing characters section. It is just to differentiate between the body text and the header. Double-click your header text. Style the header with a large padding centered text a specific background-color and a big sized text.
 Source: sanwebcorner.com
Source: sanwebcorner.com
If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. In the menu that appears select the desired preset header or footer. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Plumbing and Check if this helps you jQuery var lastScrollTop 0. If playback doesnt begin shortly try restarting your device.
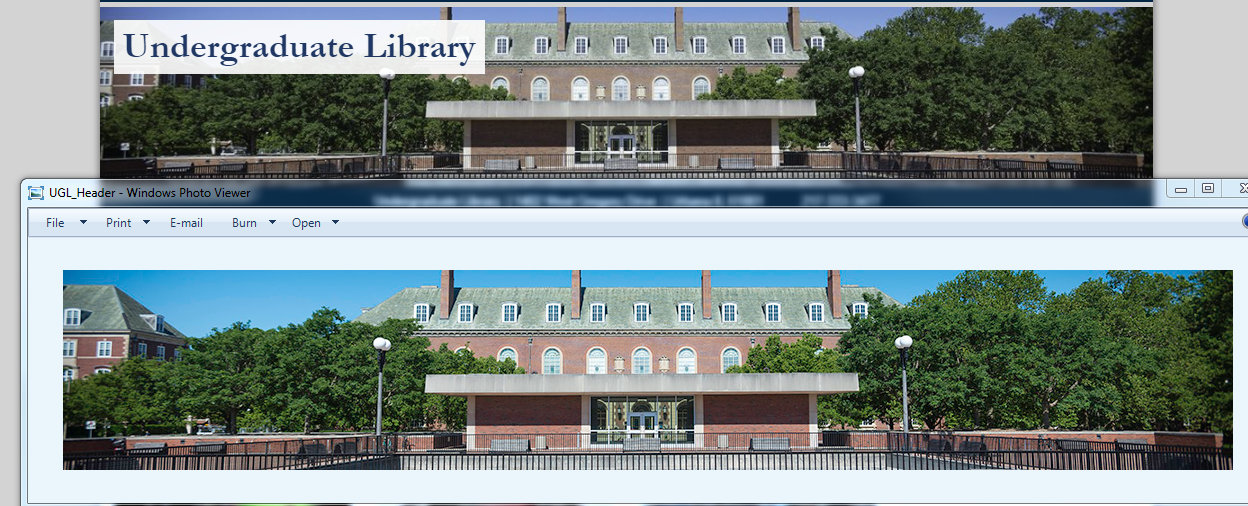
 Source: library.illinois.edu
Source: library.illinois.edu
Youll notice that if you activate the headerfooter view for example by double-clicking the header the main body of the document will be washed out instead. Header color will always look dimmed as in the figure below. FixedRelated searches for how to make a header not fadedhow to make footer not fadehow to stop header from fadingword make header not fadehow to create a headerhow to delete the header in wordhow to change header for different pagesremove header word 2013multiple headers in word 2013Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. How do I make the header not faded in Word. Step 2 Add CSS.
 Source: pinterest.com
Source: pinterest.com
Step 2 Add CSS. Header color will always look dimmed as in the figure below. If playback doesnt begin shortly try restarting your device. Style the header with a large padding centered text a specific background-color and a big sized text. If you go into the header rest of the body text will look little faded.

Style the header with a large padding centered text a specific background-color and a big sized text. In our example well click the Header command. If you go into the header rest of the body text will look little faded. 3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. Article Summary X.
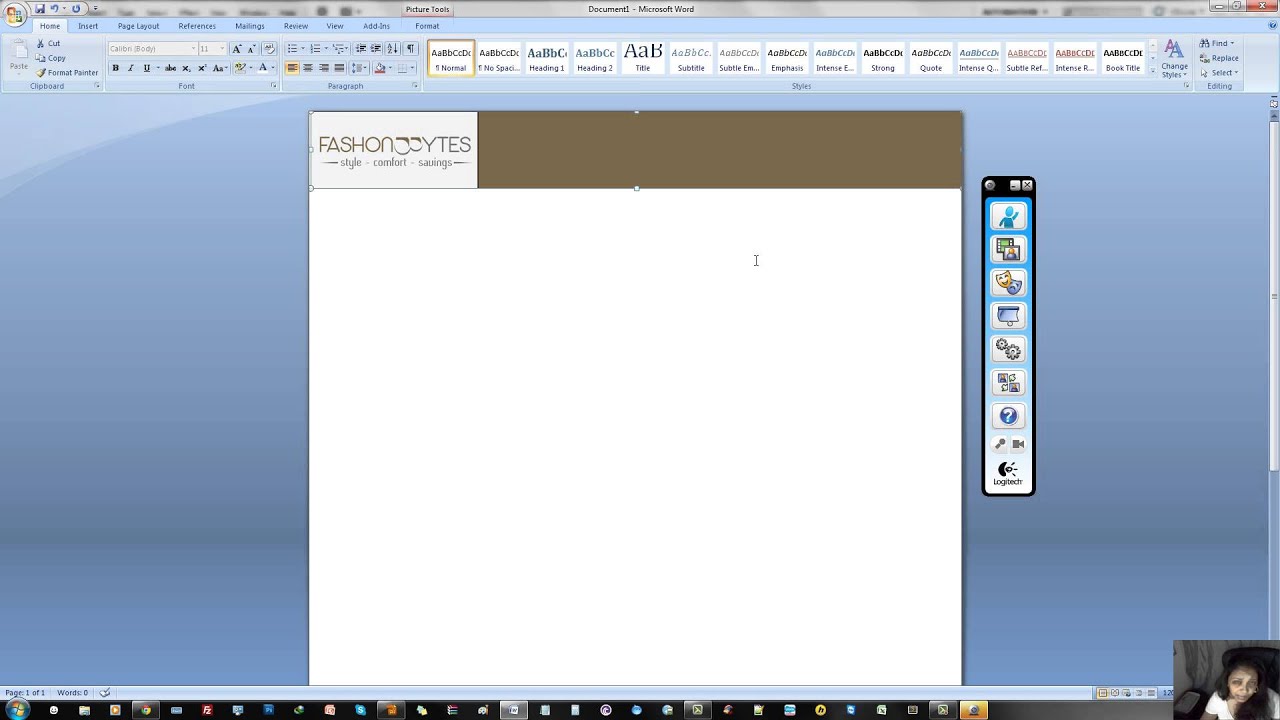
 Source: youtube.com
Source: youtube.com
Some text to enable scrolling. When the user is scrolling to see more content is an excellent compromise. Step 2 Add CSS. Shape in page background is active. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers.
 Source: datanumen.com
Source: datanumen.com
Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. How to Give Yourself a Fade. When the user is scrolling to see more content is an excellent compromise. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page. In the menu that appears select the desired preset header or footer.

Some text to enable scrolling. The screenshot is for your reference. How do I make a header less transparent. On the Header and Footer toolbar deselect Link to Previous. In WordPreferencesView check All in the Show Non-printing characters section.

If playback doesnt begin shortly try restarting your device. When the user is scrolling to see more content is an excellent compromise. Shape in page background is active. Article Summary X. How do I make a header less transparent.
 Source: turfnet.com
Source: turfnet.com
Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers. The header or footer will appear. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. On the Header and Footer toolbar deselect Link to Previous. After little modification it should fit your needs.
 Source: superuser.com
Source: superuser.com
You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Scroll back up to remove the sticky effect. Right-click the orange graph object and choose Format Object to adjust transparency. Please feel free to email me atWord 2007 Header Footer Fade. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area.

We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath by. If you go into the header rest of the body text will look little faded. It is just to differentiate between the body text and the header. CLICK Direct link to JSFiddle. When the user is scrolling to see more content is an excellent compromise.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make a header not faded by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





